Feature Case Studies:

A cohesive web theme featuring reusable patterns and code. This ensures consistent branding, accessibility, and a unified design across all campus websites.

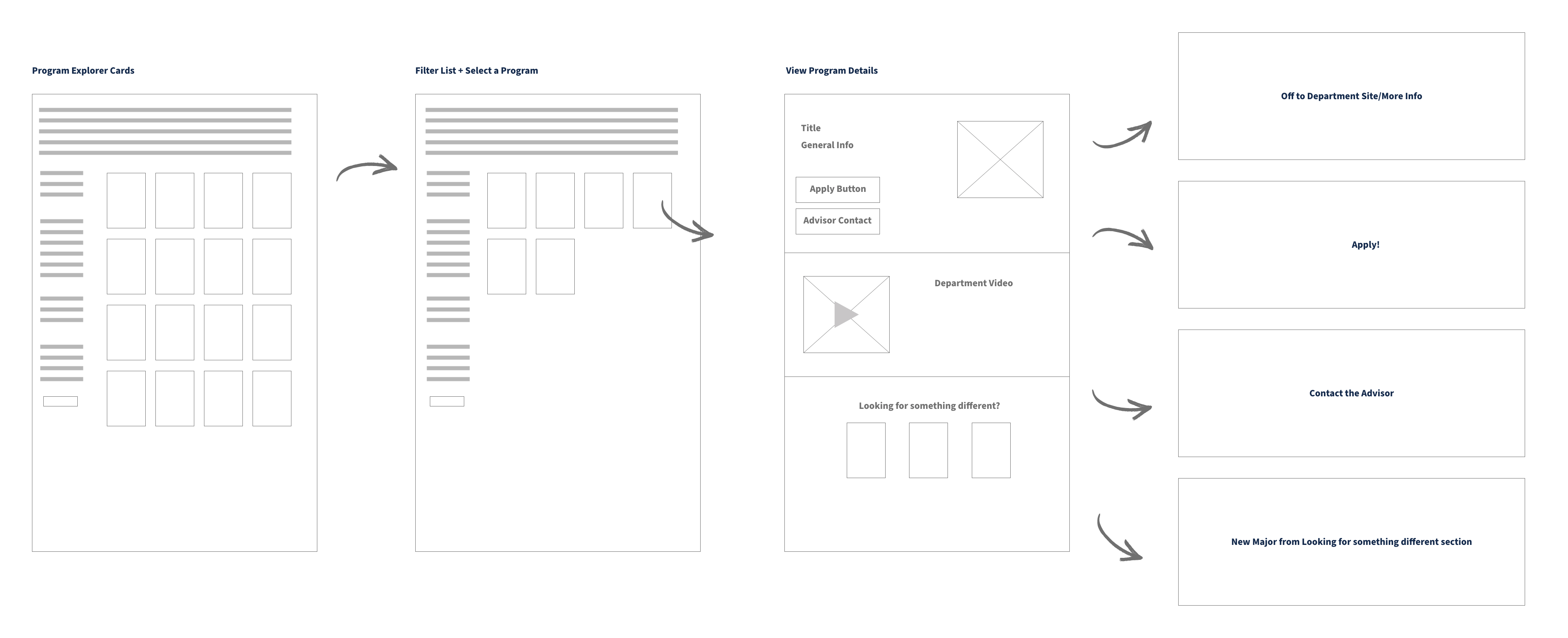
An interactive tool designed for both students and parents. Dive into the rich variety of programs offered by the College of ACES, using a dynamic filter and sorting system.
Projects

From a pixelated logo to a multifaceted design system. Experience the transformation and versatility of new design files suitable for diverse applications.

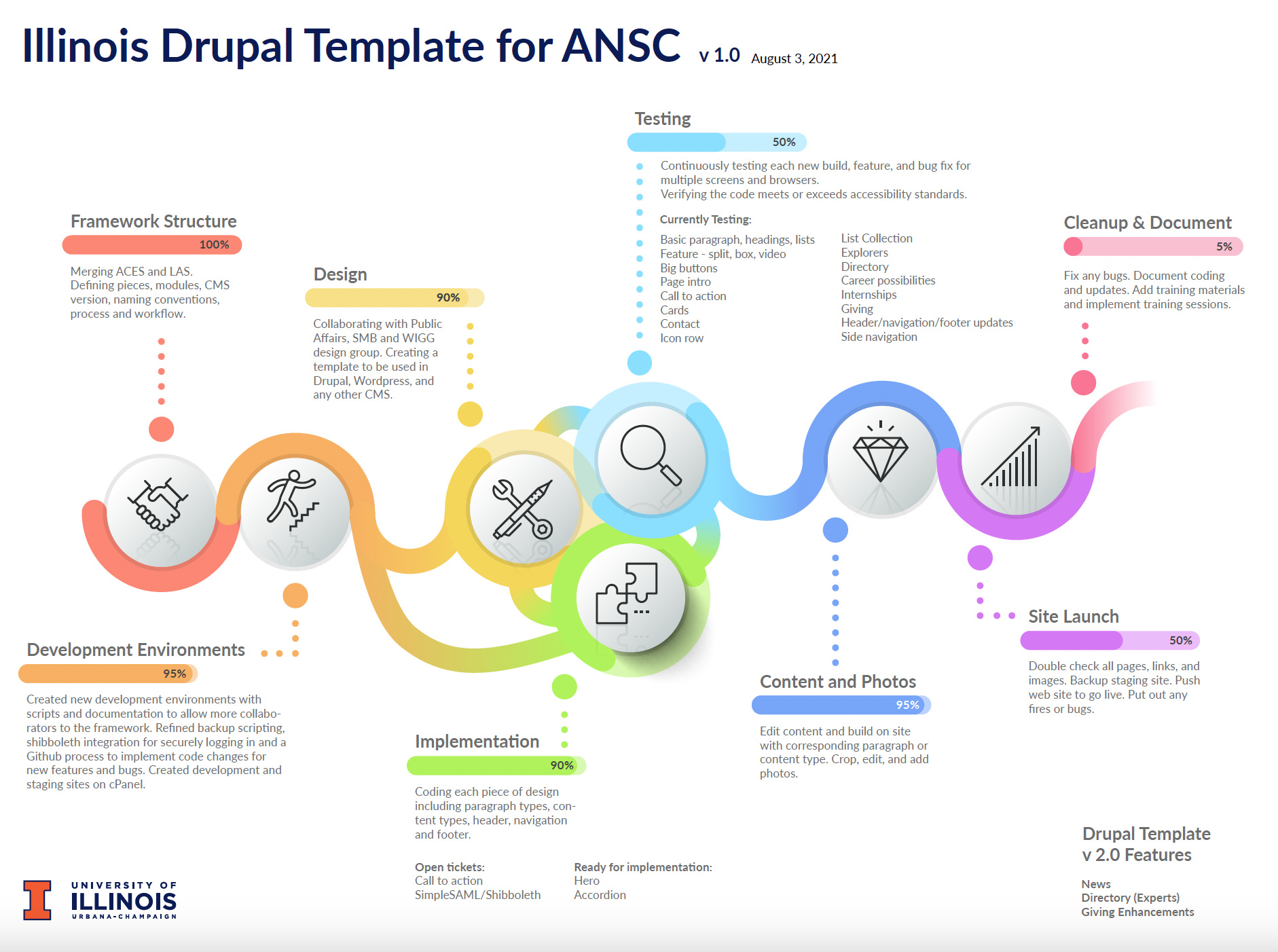
Unleash visual storytelling for project updates. Witness the revolution of stakeholder engagement via a simple flow chart, providing a deep dive into feature prioritization and mastery in project management.

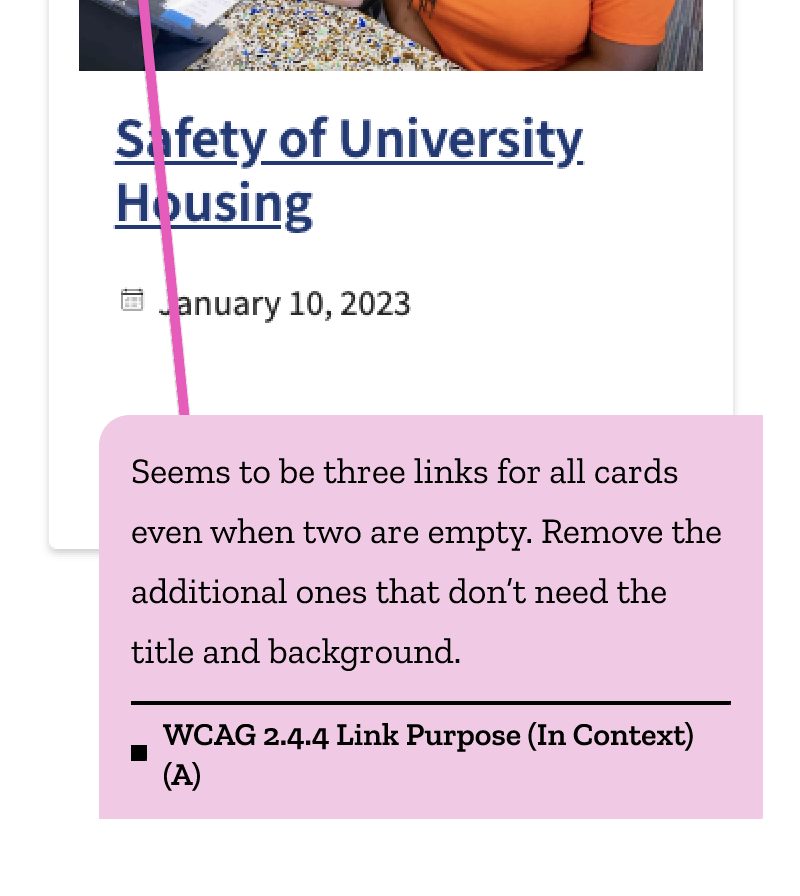
Elevate your understanding of web accessibility. Explore the journey of detecting and rectifying accessibility challenges, ensuring an enhanced user experience that aligns with the WCAG standards.

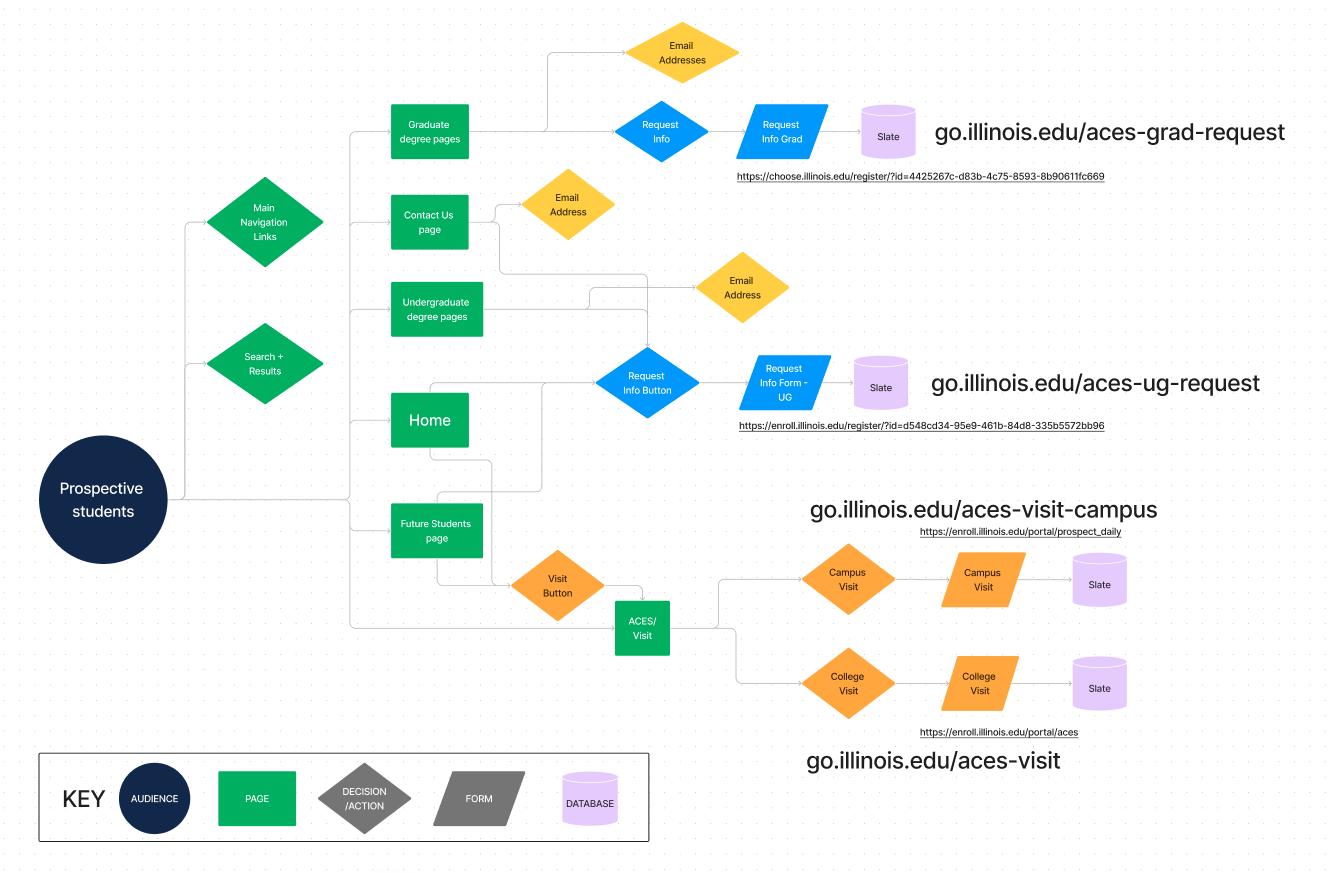
Streamlining the ACES recruitment experience. Delve into the strategy of updating Slate forms across varied platforms, ensuring a smooth, loop-free user journey.

An artful collection that captures diverse photographic styles, crafted through my lens.
Work in Progress

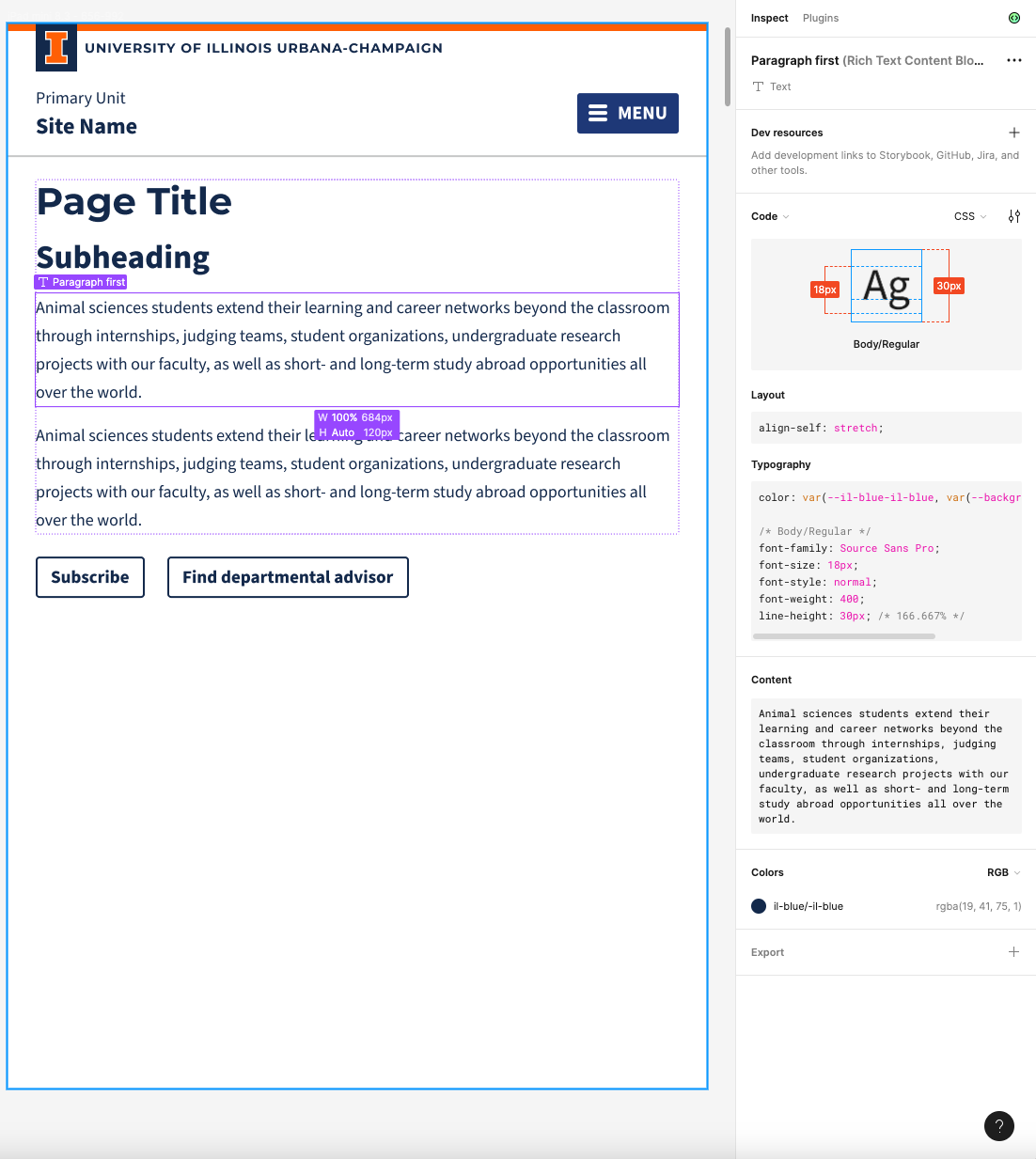
Showcasing a meticulous Figma handoff process for a university’s website header, paired with a hands-on mentorship approach, ensuring design consistency, seamless developer transition, and fostering the next generation of designers for enduring project success.

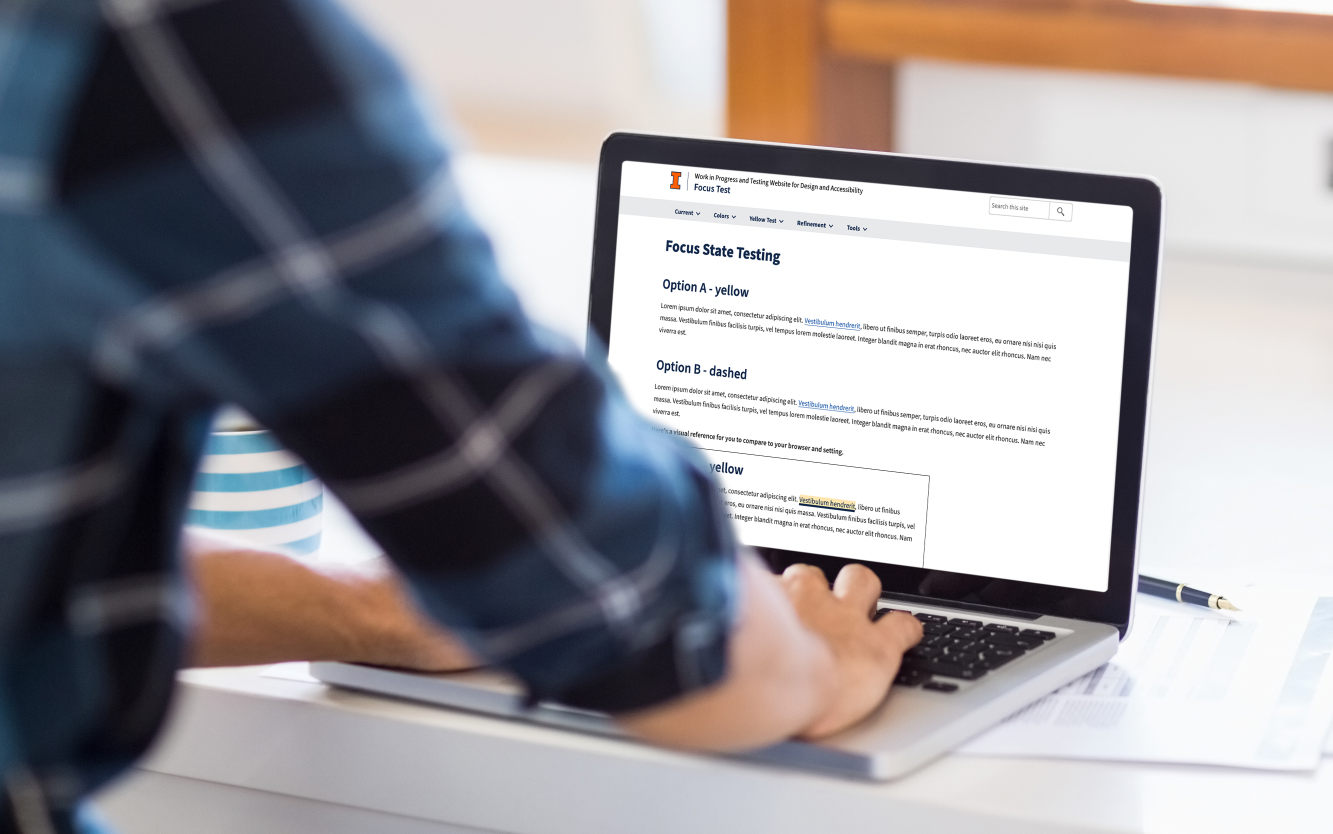
Driving change at the University of Illinois with a focused UX redesign. Navigate through our efforts in refining focus states, all underpinned by our commitment to superior digital accessibility.

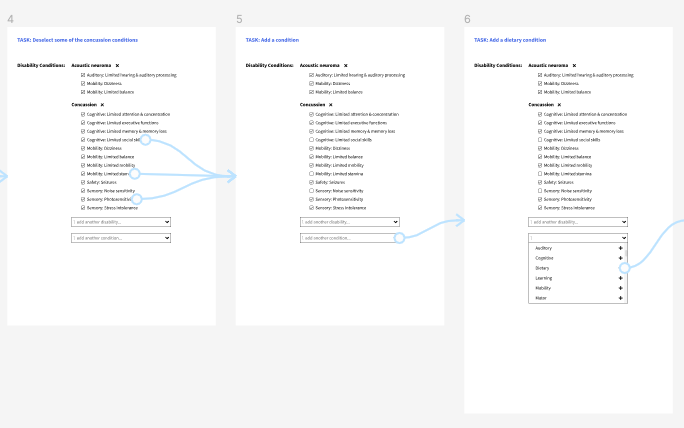
Dive into the development phase of a unique user flow for the Accessibly Community. With the power of Figma, watch the rapid prototyping align seamlessly with stakeholder vision.

Witness the evolution in Figma of the IL Design System, as it transitions smoothly from lo-fidelity to hi-fidelity components, maximizing the efficiency of the design process.

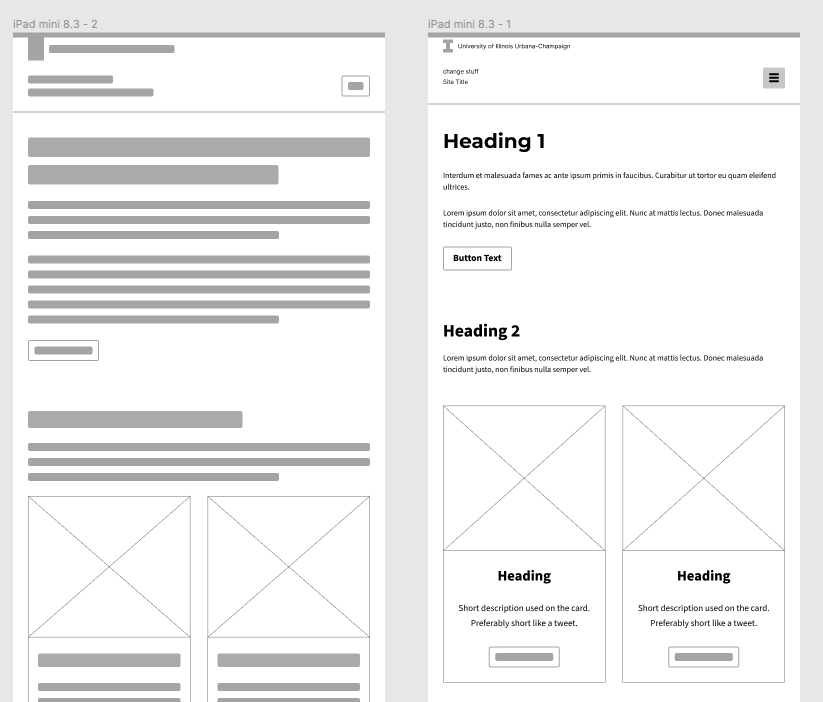
Navigate the complexities of an expanding marcom team. Journey through our strategy of redefining intranet content, from initial wireframes in Figma to collecting real-time feedback.