
Introduction:
In our recent project, we redesigned the header for a prominent university website. Our challenge was to create an efficient handoff process for our developers, ensuring clarity and understanding of our designs and interactions. This case study outlines our method, from the initial sketches to the final handoff.
Design Details:
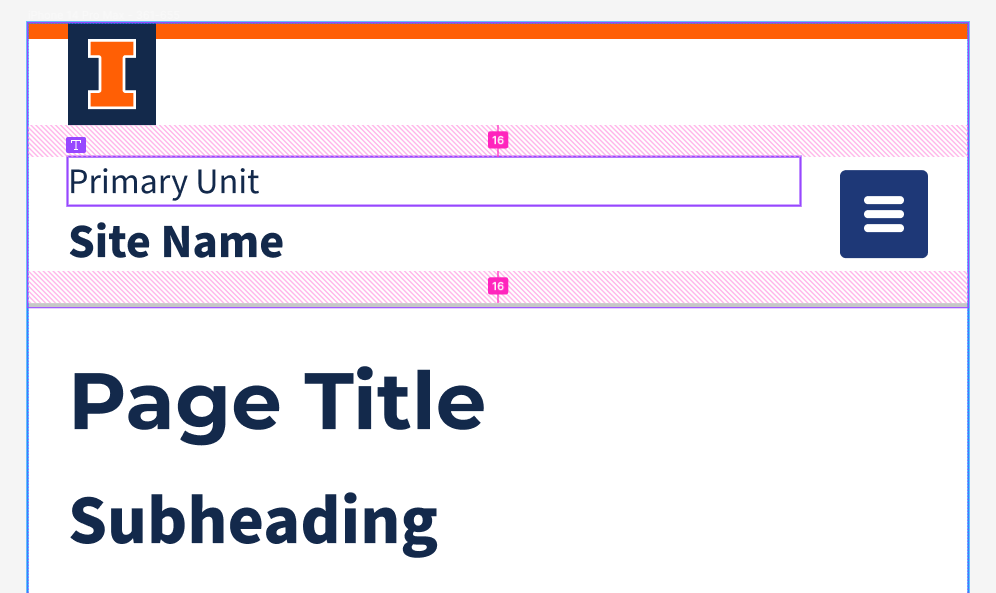
The header contains:
- University wordmark
- Primary and secondary site names
- Featured links
- Search functionality
- Navigation bar (expanded on desktop and collapsed for tablet & mobile)
- Hover and focus states for each component
- Alt text for accessibility
- Tabbing order
- Landmarks
- Full mockup for desktop, tablet, and mobile screens
Organization:
Our Figma files were organized into specific sections:
- Developer Handoff
- Designer Components
- Designer Testing Files
- Additional UX designs for fly-out menu expansion that is still in progress
The Handoff Process:
Creating Templates
We established reusable design templates for various header components, ensuring consistency. These templates acted as a reference for developers to understand the consistent design patterns we wanted to implement across the site.
Utilizing Design Tokens
To maintain consistent design across all screens, we utilized design tokens. These tokens provided developers with specific values for colors, typography, spacing, and other design properties.
Handoff Meetings
Before sharing our designs, we held handoff meetings with the development team. These meetings were instrumental in walking them through our designs, explaining our decisions, and addressing any initial questions.
Annotating and Explaining
Within Figma, we used annotations to add notes and explanations on specific design elements. This made it easy for developers to understand the rationale behind certain design decisions and how they should be implemented.
Avoiding Clutter
We ensured that our Figma files were organized and free from unnecessary layers or redundant designs. This made the handoff smoother as developers could navigate the design files with ease.
Reviewing Work
Before finalizing the handoff, our design team reviewed all the files, ensuring every detail was documented and no component was overlooked.
User Flows and Screen Flows
To make our designs more understandable, we incorporated user flows and screen flows. These illustrated the journey a user would take through the header components and how they interacted with each feature.
Comprehensive Prototypes
Using Figma’s prototyping capabilities, we created interactive mockups for the header, showcasing its behavior across different devices. This gave developers a hands-on feel of the design interactions.
Results
Our detailed approach to the design handoff ensured that the development team had a deep understanding of our designs, interactions, and intentions. This method reduced the back-and-forth typically experienced during development, resulting in a quicker development phase and a product that truly reflected our design vision.
The success of this handoff process reaffirms the importance of clear communication, detailed documentation, and close collaboration between design and development teams.
Mentoring & Longevity: Setting an Example for Junior Designers
While the header design was intricate and demanding, I took the lead on finalizing this component specifically to establish a benchmark for our junior designers. My objective was twofold: to set a quality standard and to provide a tangible learning experience for the newer members of our team.
Coaching in Action
By spearheading the most challenging part of the project, I was able to offer real-time coaching to junior designers. They observed the intricacies of managing complex design structures, ensuring accessibility, and interacting seamlessly with the development team. This ‘shadowing’ experience armed them with practical insights that go beyond textbook knowledge.
Hands-On Mentoring
Beyond just observing, junior designers were involved in various stages of the header design process. From brainstorming sessions to prototype reviews, they were given opportunities to contribute and receive feedback, fostering a nurturing learning environment.
Building a Sustainable Design System
Given that this project is a cross-campus initiative with no full-time individual overseeing it, it’s crucial to ensure that the design system is resilient and self-sustaining. By involving junior designers and imparting key skills and knowledge, we are essentially preparing the next line of designers to carry the baton. This approach ensures continuity, with the design system living on and evolving even as designers rotate on and off the project.
Empowering the Next Generation
As the junior designers gear up to finalize the remaining design files, they now have a clear example to reference, and the skills and knowledge to make them developer-ready. Their involvement guarantees that there is always someone familiar with the project’s history and the design rationale, even if the team members change.
Reflecting Back
This mentorship-driven approach not only ensures the consistent quality and longevity of the design system but also cultivates a culture of continuous learning and collaboration. As the project evolves, it is this foundation that will enable its enduring success, irrespective of the team’s composition.